
The Benefits of Gatsby.js
Udemy named Gatsby.js the number one emerging tech trend of 2020. As a static site generator built with React, Gatsby creates blazing fast websites and web apps. Combined with an easy Content Management System (CMS) like WordPress, Gatsby is a powerful tool you can use to enhance your web strategy in 2020.
Why Gatsby.js?
Blazing Fast Performance
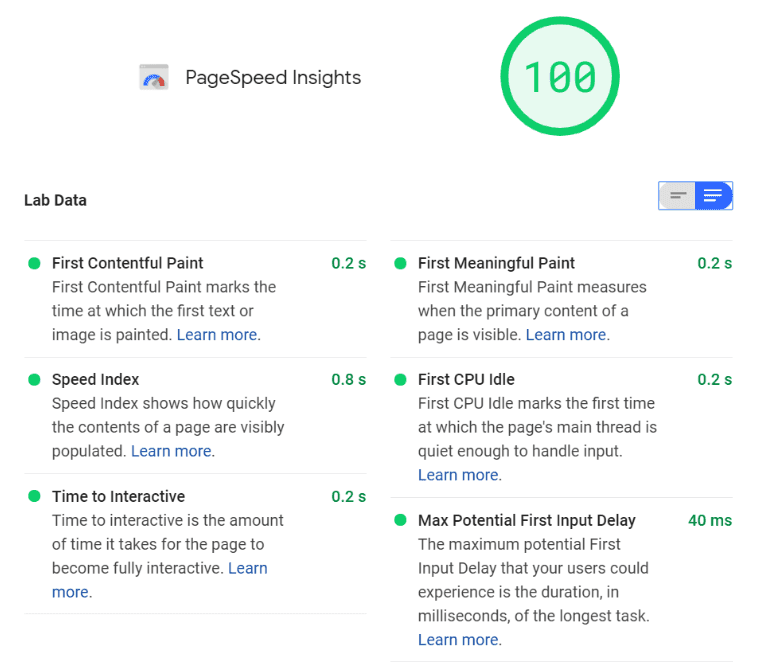
The greatest benefit of using Gatsby to power your site is the massive increase in performance. Because the site is now generated statically, load times are easily under 1 second. Since the average load time of websites on the internet is 3 seconds or less, this puts a Gatsby site way ahead of the competition.
WordPress CMS
While generating a site, Gatsby pulls dynamic data with Graphql, a versatile querying language that works with a number of APIs, including the WordPress REST API. This means you can still use the user-friendly WordPress dashboard to create new content, which is then queried and generated through Gatsby.
Popular Technology
Gatsby uses React, which is one of the most popular JavaScript libraries currently used by developers. With the addition of Webpack to bundle scripts and modern CSS, Gatsby sites are always built up-to-date with modern browser trends.
Easy Build Process
Using Github as a repository and Netlify to deploy the site, the build process is incredibly easy and efficient, along with the added bonus of being able to collaborate with other developers and revert to older branches. Although a WordPress CMS requires a separate hosting server, most sites can use Netlify’s free plan to manage the Gatsby build.
Security
WordPress sites notoriously have security concerns because of the open source nature of themes and plugins, constantly needing updates to ensure they don’t become vulnerable. A Gatsby site avoids these, as well as providing an easy way to revert to an older branch of the site if something does go wrong.
App-Like User Experience
Gatsby is a Progressive Web App (PWA) generator, which in addition to the speed means a smoother user experience. With code-splitting, lazy-loading images, and no reloads between pages, the User Experience is fully app-like.
Is Gatsby right for your web strategy?
I’ve found that a Gatsby/WordPress combination works best with the following types of websites:
- Blog or News: Combined with WordPress as a CMS, use Gatsby to create a high performing blog/news website that performs like a web app. Use Advanced Custom Fields within WordPress to create even more options for Custom Post Types.
- Portfolio: The responsive image generator built into Gatsby’s core features works great with image heavy websites. The image generator uses lazy-loading, compression, and chooses the correct size image based on the device viewing the site, increasing the site’s performance.
- Business: Gatsby is a great tool for creating an informational site to promote your business, ensuring the website is SEO compliant out of the box.
- Although Gatsby has more options, using WordPress as a CMS for an eCommerce or membership site is still in the initial stages of development. Other CMS systems, such as Contentful, work better for these types of sites.
Send me an email and we can discuss your options further!

Jason Vanderheyden
Contact Me:
jason@theremotecreative.com